У меня не очень большой опыт общения с хостерами, кроме трех лет работы на одного из них, а именно на sweb.ru.
Поэтому не могу сравнить с возможностями других указанное в заголовке. Но раньше, для того, чтобы получить ssh-доступ к своим ресурсам на свебе, приходилось писать запрос в поддержку.
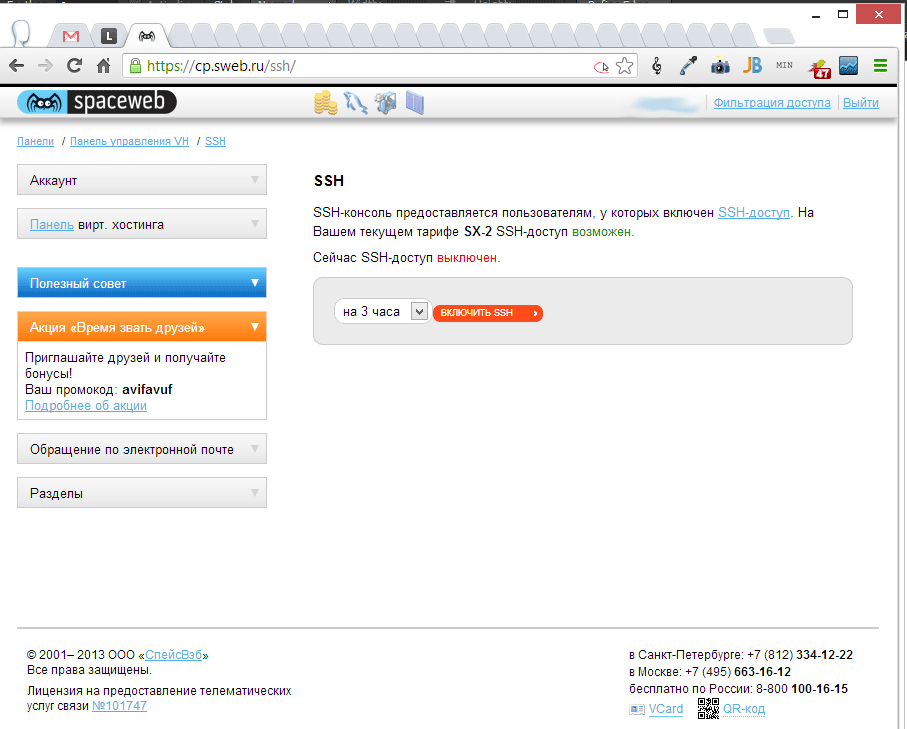
Теперь же получение ssh-доступа возможно в один клик в панели управления хостингом. А вот к её созданию ваш покорный слуга имеет самое непосредственное отношение. Правда, в мою бытность верстальщиком свеба, такой возможности (включение ssh через панель управления) не было.
Что ж, честь и хвала sweb.ru!
Рубрика: Портфолио
В этом разделе представлены выполненные мной работы. Надо было давно начать составление собственного портфолио, да все руки не доходили. А теперь придется искать исходники), чтоб было что выкладывать. А за два года накопилось предостаточно и фрилансерских работ, и выполненных на постоянной работе.
Форма заказа хостинга на sweb.ru
Уже больше двух лет наверно прошло после запуска, а мне по-прежнему очень нравится как получилась форма заказа на свебе. Тем более приятно, что в её создании принимал непосредственное участие.
Всё просто, очевидно, быстро работает.
Да и не видел пока еще форм заказа проще.
P.S. Свеб обновился, и форма канула в лету.
TRINET и �?Е6
Не скажу как давно, но уже порядочно как, TRINET исключил из поддерживаемых браузеров IЕ6. Мелочь, а приятно!
P.S. А в очередном заказе (холодным летом 2012-го) и �?Е7 уже не рассматривался, как требуемый. Да и украшательства в виде теней и закруглений были реализованы в полном соответствии с принципами graceful degradation.
Название Censored
Очень долгий проект — первые страницы были сделаны еще в начале декабря 2008, некоторые добавления уже в конце мая 2009. Всего около 30 шаблонов.
Вплотную познакомился с jQuery. Конечно, код не кодерский, но вполне работоспособный.
Как обычно кастомные контролы, закругления и тени. Что мне понравилось, как я сделал, так это выбор города и упрощенный «аккордеон» собственного изготовления. Готовые аккордеоны не устроили своей громоздкостью и множеством излишеств. В моем варианте весь аккордеон занял полтора десятка строк.
jQuery('a', '#accord').each(function(){
if ($(this).next('ul').length > 0)
$(this).css({
color: '#000'
});
$(this).click(function(event){
if ($(this).next('ul').length > 0) {
event.preventDefault();
}
$(this).addClass('selected');
$(this).next().show('slow');
$('ul', $(this).parent().siblings()).hide('slow');
$('a', $(this).parent().siblings()).removeClass('selected');
})
})
Все остальное просто добротная верстка. Вот пример страницы.
Что мне не нравится на этом сайте — это огромные формы. Мне трудно представить, что кто-то станет заполнять их полностью. Например вот такую
Эту форму надо не просто заполнить, проставив галочки где надо. Надо при заполнении учитывать, чтобы сумма некоторых полей составляла ровно 100%.
Teen-TV (teleteen.tv)
Проект еще в разработке, и по указанному адресу еще старая версия сайта. Я же представляю свою работу по верстке. �?з особенностей, мне кажется, стоит упомянуть красиво оформленные заголовки. Поначалу я думал, что придется использовать абсолютное позиционирование для вложенного в заголовок дополнительного элемента. Как ни крути, а это дополнительные сложности при дальнейшей разработке. Но удалось за счет комбинирования отрицательных margin и соответствующих padding обойтись простым фоном. За деталями — файрбаг вам в помощь.
Параллельно верстаются макеты для каналов HDTV-1 и HDTV-2. Там почти та же самая верстка, за исключением закругленных уголков (для них потребовалась дополнительная разметка), но выглядят они совсем иначе. В общем CSS в действии: одна разметка — три разных сайта.
�?юнь 2009
Обновление: какой же жуткий редизайн провели на сайте. То, что я верстал, конечно, небезупречно, но насколько интереснее и красочнее. Сейчас же что-то сильно унылое. Печально!
P.S. Макеты потеряны, ссылки убраны.
Cайт компании Secwest
Остров диванов
Cайт ruspoker.org
Cтроительная компания «ДОМ 21»
Приятно было работать с этим проектом: из-за дизайна. В общем и целом ничего сложного: прозрачная тень под выпадающим меню да повсюду закругленные уголки. Немного поюзал jQuery.
Единственная особенность: разметка одна — вариантов дизайна два (летний и зимний).
А так верстка фиксированная по ширине и растянутая по высоте.
Выполнено в декабре 2008.
P.S. Макеты потеряны, ссылки убраны.
Геоинформационная Система инвестора Санкт-Петербурга
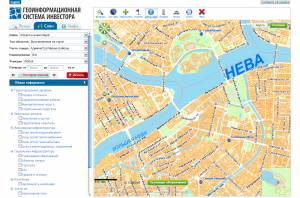
Состоит из двух частей: непосредственно сайт и картографический модуль. (http://www.investinfo.spb.ru/ru/about/info/ и http://map.investinfo.spb.ru/mapview/ соответственно)
На сайте я немного необычно, как мне кажется, сделал меню (первый его уровень). Как обычно, я старался уменьшить количество картинок, используемых для создания меню. �? делая это меню, я еще не использовал CSS-свойство clip. Думается мне, что это свойство мне могло пригодится. Но обошелся и без него, сделав все кроссбраузерно, использовав минимум картинок, причем PNG с альфа-каналом. Вот из-за альфа-канала весь сыр-бор, как обычно. Как известно �?Е6 не поддерживает альфа-прозрачность в PNG напрямую, а только через проприетарные майкрософтовские фильтры. �? поэтому не получилось просто сдвигать фон пунктов меню, как обычно это делается для меню, реализованных фоновыми картинками. Ну раз нельзя двигать фон, будем двигать целиком элемент, в котором фоном будет необходимая нам картинка.
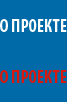
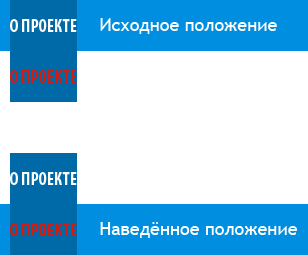
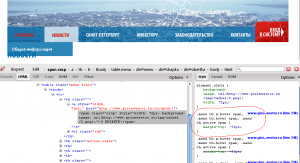
�?так, делаем картинку, состоящую из двух частей: одна с белой надписью, вторая с красной (синий фон добавлен, чтобы читалась белая надпись, но синий в данном случае означает прозрачный).
Высота картинки равна двойной высоте меню (в данном случае 51 пиксель). Создаем в таблице стилей описание для элемента, фоном которого будет наша картинка. Размеры элемента равны размеру картинки. Это необходимо для, чтобы пнг-фильтр для �?Е6 отобразил картинку полностью. �? теперь нам только остается сдвигать этот элемент с фоном при наведении на соответсвующий пункт меню.
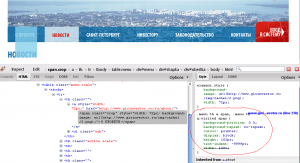
Чтобы показать как все это ведет себя в браузере воспользуюсь возможностями FireBug.

Красным обведены стили, отвечающие за исходное состояние.

Как видите (обведено красным), я поспользовался отрицательным <code>margin</code>, чтобы сдвинуть элемент с фоном и показать красную надпись.
Вот такой вариант мне пришел в голову, когда я верстал этот макет. 
макет главной страницыЧто касается карты, то в ней единственной сложностью было, что приходилось работать через удаленный рабочий стол, имея не очень хорошо сгенерированный картографическим модулем HTML. Пришлось много перелопачивать уже готовых шаблонов вывода результатов. Но общий каркас мне удался) Аж самому понравилось. К тому же было принято несколько моих предложений по, как мне кажется, улучшению интрефейса. �? верстка получилась в общем компактная, вполне себе семантичная. �? почти без Expressions для �?Е6) В общем смотрите, любуйтесь, что понравилось — используйте. К сожалению в статичном варианте раздела карты у меня нет, по причине укзанной выше. Все делалось наживую на удаленном сервере. Но будет время, соберу воедино все стили и всю верстку карты и выложу на общее обозрение.

При верстке карты обнаружил забавную мелочь: из всех браузеров, которые у меня установлены (�?Е6-8, ФФ 2-3,5. Опера 9.2-10, Хром 3.0.183.1 и Сафари 4 бета (кстати, надо скачать уже не бету)), только Сафари и �?Е8 понимают свойство background-image для selecta‘а. background-color понимают все, даже �?Е6, а вот background-image отнюдь нет.