Случайно столкнулся со странной багой в опере 9.64 и 10. Есть простой всем известный способ растянуть сайт на всю высоту окна браузера:
CSS
html, body {
background:#fff;
border:0;
height:100%; /*trick*/
margin:0;
padding:0;
}
.wrap {
background:red;/* для контраста*/
min-height:100%;
_height:100%;/* ie6 underscore hack*/
margin:0 auto;/* расположим блок посередине экрана */
width:90%;/*необязательно*/
}
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Странная бага оперы</title> <link href="minheightbug.css" media="screen" type="text/css" rel="stylesheet"> </head> <body> <div class="wrap">немного текста для теста. Странная бага оперы с определением высоты блока</div> </body> </html>
�? вариант со стилями в самом .HTML файле, прописанными в HEAD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Странная бага оперы</title> <style type="text/css"> html, body { background:#fff; height:100%; margin:0; padding:0; } .wrap { background:red; min-height:100%; margin:0 auto; width:90%; } </style type="text/css"> </head> <body> <div class="wrap">немного текста для теста. Странная бага оперы с определением высоты блока</div> </body> </html>
(DOCTYPE не важно какой)
Простой общеизвестный способ. Но...
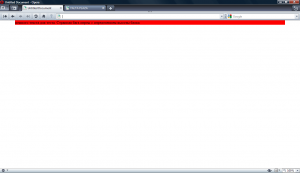
�?грался как-то с разметкой (чуть позже распишу с какой). Создал html-файл и начал писать стили в HEAD, для скорости и чтоб не делать лишних телодвижений (еще один файл, переключаться из HTML в CSS). Начал тестить: ФФ — гут, Хром — гут, Сафари (вин) — гут, �?Е (о чудо) — гут. �? тут черед дошёл до оперы…
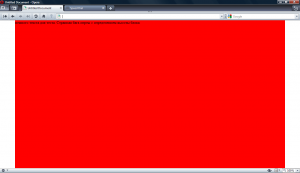
�? я увидел, что блок WRAP не растягивается на всю высоту окна. Отресайзишь окно — растягивает. Обновишь — опять WRAP по высоте на свой контент.


Решил посмотреть предыдущую работу, в которой использован этот же способ. Опера все показывает правильно. Одна разница: там стили подключены внешним файлом через LINK. Я в недоумении. Опера правильно применила все стили, прописанные в HEAD, кроме определения минимальной высоты. �? только, повторюсь, ресайз позволяет опере правильно вычислить это значение.
Выводов два.
- Нефиг лениться. Трудно видите ли не переключиться на отдельный файл стилей.
- Да и неверно это в принципе писать стили в
HEAD: растет размер страницы, стили не кешируются, если у вас больше, чем один шаблон, то править стили придется в нескольких местах
В общем, если бы делал все, как положено, сэкономил бы себе пару часов времени: ни видел разницы в стилях, и это ставило в тупик.
P.S. При том, что опера замечательный браузер, вот такие вот простые ляпы сильно портят впечатление.