Состоит из двух частей: непосредственно сайт и картографический модуль. (http://www.investinfo.spb.ru/ru/about/info/ и http://map.investinfo.spb.ru/mapview/ соответственно)
На сайте я немного необычно, как мне кажется, сделал меню (первый его уровень). Как обычно, я старался уменьшить количество картинок, используемых для создания меню. �? делая это меню, я еще не использовал CSS-свойство clip. Думается мне, что это свойство мне могло пригодится. Но обошелся и без него, сделав все кроссбраузерно, использовав минимум картинок, причем PNG с альфа-каналом. Вот из-за альфа-канала весь сыр-бор, как обычно. Как известно �?Е6 не поддерживает альфа-прозрачность в PNG напрямую, а только через проприетарные майкрософтовские фильтры. �? поэтому не получилось просто сдвигать фон пунктов меню, как обычно это делается для меню, реализованных фоновыми картинками. Ну раз нельзя двигать фон, будем двигать целиком элемент, в котором фоном будет необходимая нам картинка.
�?так, делаем картинку, состоящую из двух частей: одна с белой надписью, вторая с красной (синий фон добавлен, чтобы читалась белая надпись, но синий в данном случае означает прозрачный).
Высота картинки равна двойной высоте меню (в данном случае 51 пиксель). Создаем в таблице стилей описание для элемента, фоном которого будет наша картинка. Размеры элемента равны размеру картинки. Это необходимо для, чтобы пнг-фильтр для �?Е6 отобразил картинку полностью. �? теперь нам только остается сдвигать этот элемент с фоном при наведении на соответсвующий пункт меню.

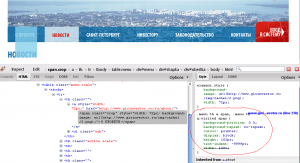
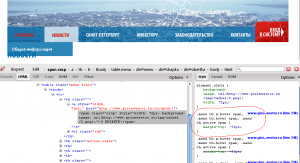
Чтобы показать как все это ведет себя в браузере воспользуюсь возможностями FireBug.

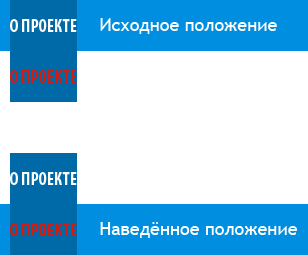
Красным обведены стили, отвечающие за исходное состояние.

Как видите (обведено красным), я поспользовался отрицательным <code>margin</code>, чтобы сдвинуть элемент с фоном и показать красную надпись.
Вот такой вариант мне пришел в голову, когда я верстал этот макет. 
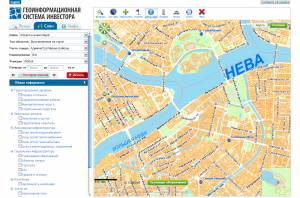
макет главной страницыЧто касается карты, то в ней единственной сложностью было, что приходилось работать через удаленный рабочий стол, имея не очень хорошо сгенерированный картографическим модулем HTML. Пришлось много перелопачивать уже готовых шаблонов вывода результатов. Но общий каркас мне удался) Аж самому понравилось. К тому же было принято несколько моих предложений по, как мне кажется, улучшению интрефейса. �? верстка получилась в общем компактная, вполне себе семантичная. �? почти без Expressions для �?Е6) В общем смотрите, любуйтесь, что понравилось — используйте. К сожалению в статичном варианте раздела карты у меня нет, по причине укзанной выше. Все делалось наживую на удаленном сервере. Но будет время, соберу воедино все стили и всю верстку карты и выложу на общее обозрение.

При верстке карты обнаружил забавную мелочь: из всех браузеров, которые у меня установлены (�?Е6-8, ФФ 2-3,5. Опера 9.2-10, Хром 3.0.183.1 и Сафари 4 бета (кстати, надо скачать уже не бету)), только Сафари и �?Е8 понимают свойство background-image для selecta‘а. background-color понимают все, даже �?Е6, а вот background-image отнюдь нет.