Студия Лебедева порадовала нас новым творением — обновился интернет-магазин Техносилы. Все мило и, как обычно в последнее время у Лебедева, лаконично, но…
Что мы видим на первой же странице:

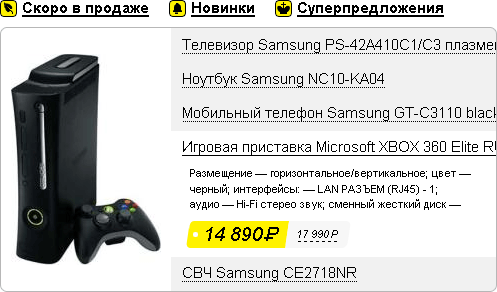
Названия товаров не помещаются и просто обрезаются свойством overflow: hidden
Не очень красиво, я бы сказал. Но ведь есть же замечательное, но крайне редко используемое (мне ни разу не попадалось на глаза его использование) свойство text-overflow: ellipsis. Что удивительно, его (это свойство) поддерживает дружное семейство браузеров по имени Internet Explorer. Это свойство имеет два (согласно с сайтом MS) значения: clip (по умолчанию) и ellipsis, что в сочетании со свойством overflow: hidden дает замечательный результат: текст, который не помещается в каком-либо элементе обрезается с заменой последних символов на многоточие!!! Получается очень аккуратно и симпатично.
А вот и примеры:
Без применения overflow и text-overflow
Теперь установим overflow: hidden и text-overflow:clip; (поведение по умолчанию)
�? наконец требуемый результат в результате применения overflow: hidden и text-overflow:ellipsis;
Некоторые браузеры, в частности Opera, требуют своего префикса для этого свойства. MSDN рекомендует так же использовать префикс -ms для IЕ8, но понимает это свойство и без него.
Проверил, что Хром 2 и Сафари 4 понимают без префиксов, а ФайрФокс 3 не понимает вовсе
Но если не использовать это свойство, то хотя бы снабдить заголовок соответствующей всплывающей подсказкой, хотя бы в виде title