Warning: Illegal string offset 'caption' in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Warning: Cannot assign an empty string to a string offset in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Есть у �?Е6 такая особенность: если какому-либо блоку задать ширину, то �?Е6 воспринимает эту ширину, как минимально возможную и, если содержимое блока оказывается шире заданной ширины, то �?Е6 растягивает блок до размеров содержимого. Тогда как другие браузеры, в полном соответствии стандартам сохранят указанную ширину, а содержимое просто покажут выступающим за пределы блока (если не указано свойство overflow, отличное от значения visible (значение по умолчанию)).
Выглядит это как-то так
DIV) шириной в 250 пикселейПоместим второй DIV внутрь первого
DIV) шириной в 250 пикселейшириной в 200 пикселей
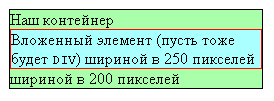
Если ваш браузер поддерживает стандарты в полной мере, то вы увидите

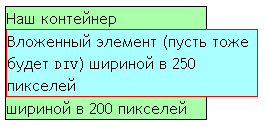
Если же нет и вы пользуетесь �?Е6 или даже еще более ранней версией �?нернет Експлорера , то вашим глазам предстанет следущая картина

Как видите �?Е6 растянул родительский контейнер по ширине содержимого.
Чтобы этого не происходило добавим внутрь контейнера еще один блок.
HTML
<div class="parent"> Наш контейнер <div class="wie6"> <div class="child"> Вложенный элемент (пусть тоже будетDIV) шириной в 250 пикселей</div> </div> шириной в 200 пикселей </div>
�? зададим указанным классам следующие свойства
CSS
<style type="text/css">
.parent {
background:#afa;
border:1px solid #000;
width:200px;
}
.child {
background:#aff;
border:1px solid #f00;
width:250px;
}
/* trick */
.wie6 {
margin-right:-999px;
position:relative;
width:100%;
}
Откроем пример в �?Е6 и о чудо. Родительский контейнер сохранил свою ширину в целости, а вложенный блок не обрезался и никуда не пропал
шириной в 200 пикселей
Предлагаемый способ не идеален (а есть ли другой?) и требует дополнительной разметки. Но на что не пойдешь, чтобы уважить пользователей �?Е6.
очень пригодилось, сейчас тему для вп верстаю и врапер все вылезает не туда куда нужно