Warning: Illegal string offset 'caption' in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Warning: Cannot assign an empty string to a string offset in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Небольшое предисловие. Так случилось, что я подписался на сайте WSG на мейл-лист для обсуждения различных вопросов, связанных с применением веб-стандартов в ежедневной практике. Да, в этой подписке случаются интересные обсуждения, но зачастую там появляются вопросы настолько простые, что даже становится как-то неловко за авторитет уважаемой WSG. Вот и в этот раз вопрос был просто потрясающим: можно ли использовать картинку-бекграунд для кнопки с нефиксированной шириной. Но не это меня побудило меня черкануть пару строк. В одном из ответов, как лучше все сделать проскользнул совет:
Something like this (как-то так):
button {padding:2px 5px;background: #FAF9F5 url(../images/bgimg.png) repeat;line-height: 1.5;
}
then use smaller padding left/right value for IE, e.g. (и потом уменьшите отступы для �?Е)
button {padding: 2px 1px !important}
Вот последняя строчка и вызвала мое изумление. Уважаемый подписчик WSG не знает как можно избавиться от лишних отступов по бокам в кнопках в �?нтернет Експлорере.
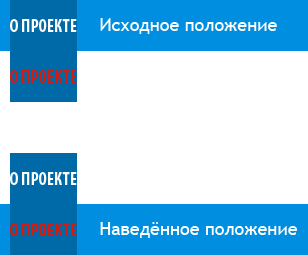
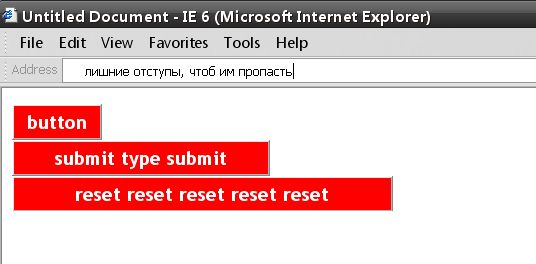
Поясню в чем дело. �?нтернет Експлорер в версиях до 7 включительно добавлял в кнопках (будь то input, илиbutton) справа и слева непонятные отступы, причем, чем длиннее была надпись на кнопке, тем больше отступы. Вот как-то так:

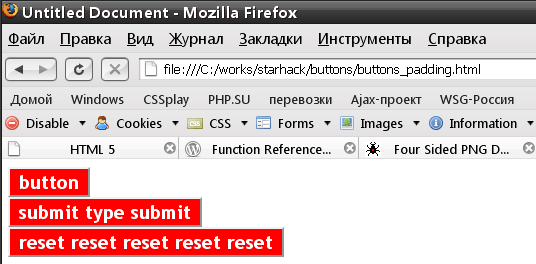
Тогда как в остальных браузерах (для меня это Файрфокс, Опера и Хром) все выглядит так:

Никаких непонятных отступов, все одинаково, независимо от количества знаков в надписи.
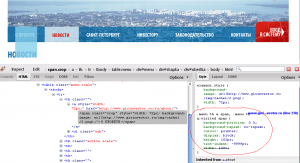
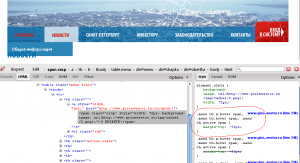
�? что же делать? Как привести в чувство этот загадочный �?Е? Читать далее