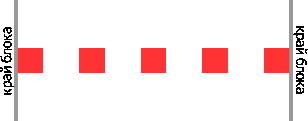
Бывает, возникает вопрос (по «вине» дизайнеров или заказчиков), что картинки надо расположить по ширине страницы (ну или родительского контейнера) равномерно, то есть первая (для читающих слева направо) картинка должна быть выровнена по левому краю, последняя – по правому, а остальные – находится друг от друга и от крайних на одинаковом расстоянии. Вот как-то так:
 Самый простой вариант, который я сам использую – это использовать таблицу. Это, так скажем, не самое правильное использование таблицы, но зато самое простое и наименее времезатратное, что бывает важно.
Самый простой вариант, который я сам использую – это использовать таблицу. Это, так скажем, не самое правильное использование таблицы, но зато самое простое и наименее времезатратное, что бывает важно.
Создадим табличку на пять ячеек и в каждую поместим по картинке. Выровняем картинки по центру ячеек (td {text-align: center}), а таблицу растянем на всю ширину (table {width: 100%})
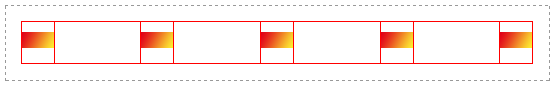
Сейчас между картинками одинаковое расстояние, что и требуется. �? это нам необходимо сохранить. �? при этом крайние картинки должны быть прижаты к краям. Для этого добавим в таблицу пустые ячейки между ячейками, в которых находятся картинки.
 Как и следовало ожидать, и как и должно было произойти (такова природа таблиц: для ячеек, содержащих больше отводится большее место), пустые ячейки сжались до минимальной ширины. Поэтому для ячеек с картинками создадим класс, которому зададим свойство
Как и следовало ожидать, и как и должно было произойти (такова природа таблиц: для ячеек, содержащих больше отводится большее место), пустые ячейки сжались до минимальной ширины. Поэтому для ячеек с картинками создадим класс, которому зададим свойство width:1%. Опять воспользуемся свойством таблиц: несмотря на указание ширины ячейкам, эти ячейки будут растянуты по ширине содержимого, если только таблице на задано свойство table-layout:fixed.
 Вот мы и получили, что требовалось. Уберем границы у ячеек, которые были добавлены для наглядности, и можно использовать. Но, конечно, надо подумать, как избавиться от таблицы при верстке подобной задачи.
Вот мы и получили, что требовалось. Уберем границы у ячеек, которые были добавлены для наглядности, и можно использовать. Но, конечно, надо подумать, как избавиться от таблицы при верстке подобной задачи.

В этой статье http://www.getincss.ru/2008/03/29/ravnoudalennye-elementy/ описан очень простой способ расположить картинки (inline-элементы) равномерно, просто добавив родительскому блоку свойство text-align:justify; и растянув блок с помощью span внутри.
Результат: http://www.getincss.ru/wp-content/uploads/2008/elements.html
да, видел этот вариант, уже после)
но кому-то привычнее таблицей будет, так что пусть висит вариант