Warning: Illegal string offset 'caption' in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Warning: Cannot assign an empty string to a string offset in /home/k/kashinanru/public_html/wp-includes/media.php on line 2108
Небольшое предисловие. Так случилось, что я подписался на сайте WSG на мейл-лист для обсуждения различных вопросов, связанных с применением веб-стандартов в ежедневной практике. Да, в этой подписке случаются интересные обсуждения, но зачастую там появляются вопросы настолько простые, что даже становится как-то неловко за авторитет уважаемой WSG. Вот и в этот раз вопрос был просто потрясающим: можно ли использовать картинку-бекграунд для кнопки с нефиксированной шириной. Но не это меня побудило меня черкануть пару строк. В одном из ответов, как лучше все сделать проскользнул совет:
Something like this (как-то так):
button {padding:2px 5px;background: #FAF9F5 url(../images/bgimg.png) repeat;line-height: 1.5;
}
then use smaller padding left/right value for IE, e.g. (и потом уменьшите отступы для �?Е)
button {padding: 2px 1px !important}
Вот последняя строчка и вызвала мое изумление. Уважаемый подписчик WSG не знает как можно избавиться от лишних отступов по бокам в кнопках в �?нтернет Експлорере.
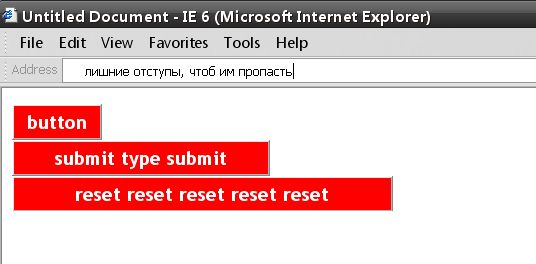
Поясню в чем дело. �?нтернет Експлорер в версиях до 7 включительно добавлял в кнопках (будь то input, илиbutton) справа и слева непонятные отступы, причем, чем длиннее была надпись на кнопке, тем больше отступы. Вот как-то так:

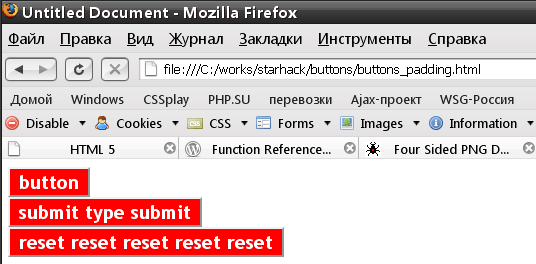
Тогда как в остальных браузерах (для меня это Файрфокс, Опера и Хром) все выглядит так:

Никаких непонятных отступов, все одинаково, независимо от количества знаков в надписи.
�? что же делать? Как привести в чувство этот загадочный �?Е? Ответ как всегда прост и непостижим, как и любое шаманство, касающееся �?Е. Задайте в ваших стилях для кнопок простое свойство overflow: visible. Вуаля, и теперь уже для �?Е придется добавить несколько пикселей справа и слева, чтобы по бокам были отступы
�?так, чтобы убрать лишние отступы в кнопках в браузерах семейства �?нтернет Екслорер версий 6 и 7 надо добавить в стили для этих кнопок свойство overflow: visible и поправить отступы, которые теперь нам полностью подвластны.
На живом примере разницу увидят только обладатели �?Е6-�?Е7 (на �?Е5 не проверял ибо нех (написал это и проверил-таки — �?Е 5.01 — сакс, �?Е 5.5 подобен �?Е6 — но все равно нех уже))
— лишние отступы чудесным образом пропали
Знал бы я это полгода назад, сдал бы вёрстку на день раньше (% .
Спасибо, без вас не знал что делать с �?Е7.
Тут надо добавить один момент — если кнопке назначено display:block, то это не прокатывает. Все время использовал это решение, а сегодня споткнулся и выяснил :)
Полезное замечание. Правда я не вижу причин использовать
display: block, но может было надо)Да, не додумался бы, что тупой �?Е так среагирует на overflow: visible. Спасибо за пост
Да в общем-то сам случайно натолкнулся на решение:)
используя способ столкнулся с проблемой: если для кнопки прописать бэкграунд транспарент и бордер нон, то при вертикальном скролле в IE надпись картинки становится кривой (ну как обычно, когда проблемы с рендерингом). Вызвано именно overflow:visible; Не знаете как пофиксить?